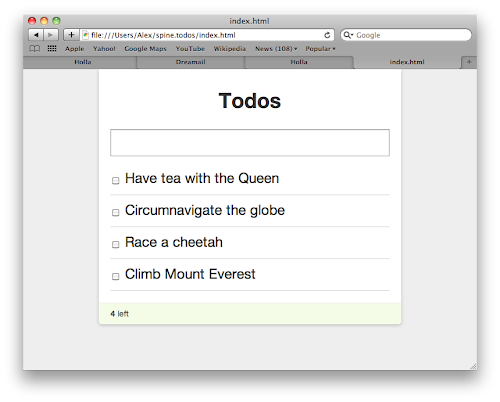
Todos is a very simple to-do application. Users can CRUD tasks, and mark them as complete. The source is available on GitHub. [Demo]

There is also the great TodoMVC project that compares frontend frameworks. A Spine Example is available there as well. On GitHub. [Demo]
Spine contacts is a simple address book, allowing users to CRUD contacts. The full source is available on GitHub. [Demo]

Exercise Slot Machine is a another simple app. Users can manage exercises and do random selections on them. The full source is available on GitHub. [Demo]
Holla is one of the more advanced examples, and can be found on GitHub. Holla is a group chat application, and uses a combination of Rails, Juggernaut and Spine to let users chat in realtime. *WebKit only*. [Demo]

The next example shows how to easily implement infinite scrolling using Spine & Rails. The source code can be found on GitHub, and there's also a live demo.

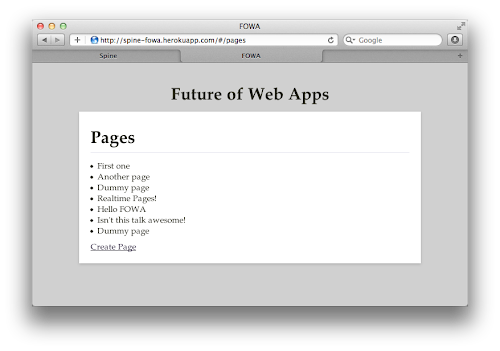
A demonstration of integrating Spine & Rails 3. There's also an example of realtime sync in the fowa branch. [Demo]

A complex photo album app using CakePHP and Spine.js. [Demo]

A sort of WYSIWYG web-app designer. Stylo allows you to manipulate various HTML elements, add styles and edit text. [Demo]

TESTMAN. Uses Spine and Bootstrap with Jade templates. TestMan is a tool for building up a suite of api test meant as a companion to PostMan.
An interview and itroduction to Spine folloed by a guided tutorial for a bit.ly client app